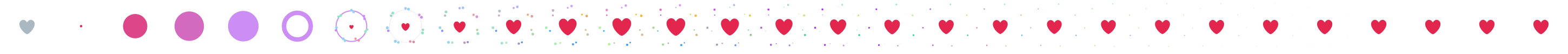
object-position属性img元素类gif效果实例页面
展示

代码
-
HTML:
<img class="love" src="./heart-animation.png">
-
CSS:
.love { width: 100px; height: 100px; object-fit: cover; animation: heart-burst steps(28) .8s infinite both; } @keyframes heart-burst { 0% { object-position: 0%; } 100% { object-position: 100%; } }